Appearance
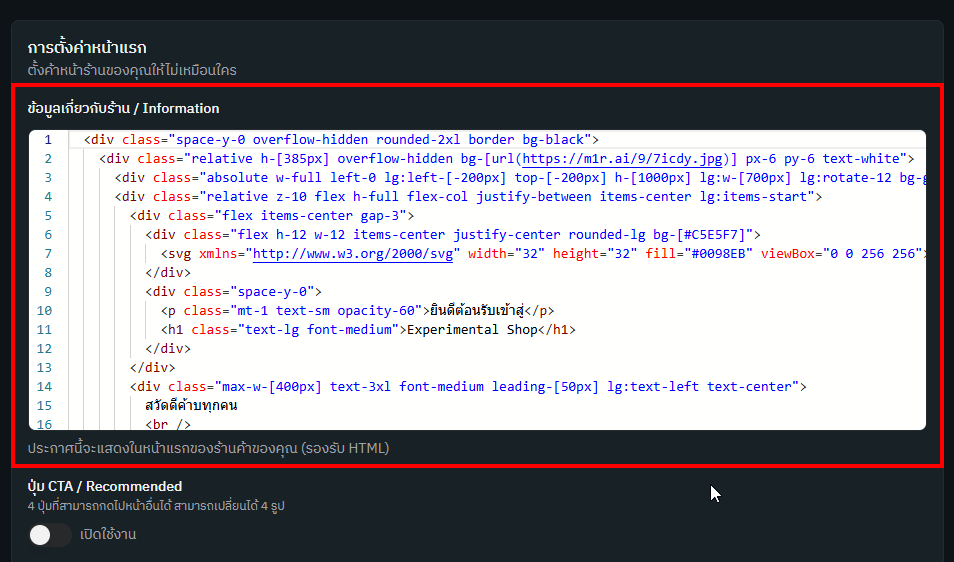
ข้อมูลเกี่ยวกับร้าน / Information
ประกาศนี้จะแสดงในหน้าแรกของร้านค้าของคุณ (รองรับ HTML)
- แก้ไขข้อมูลประกาศให้น่าสนใจและสวยงาม

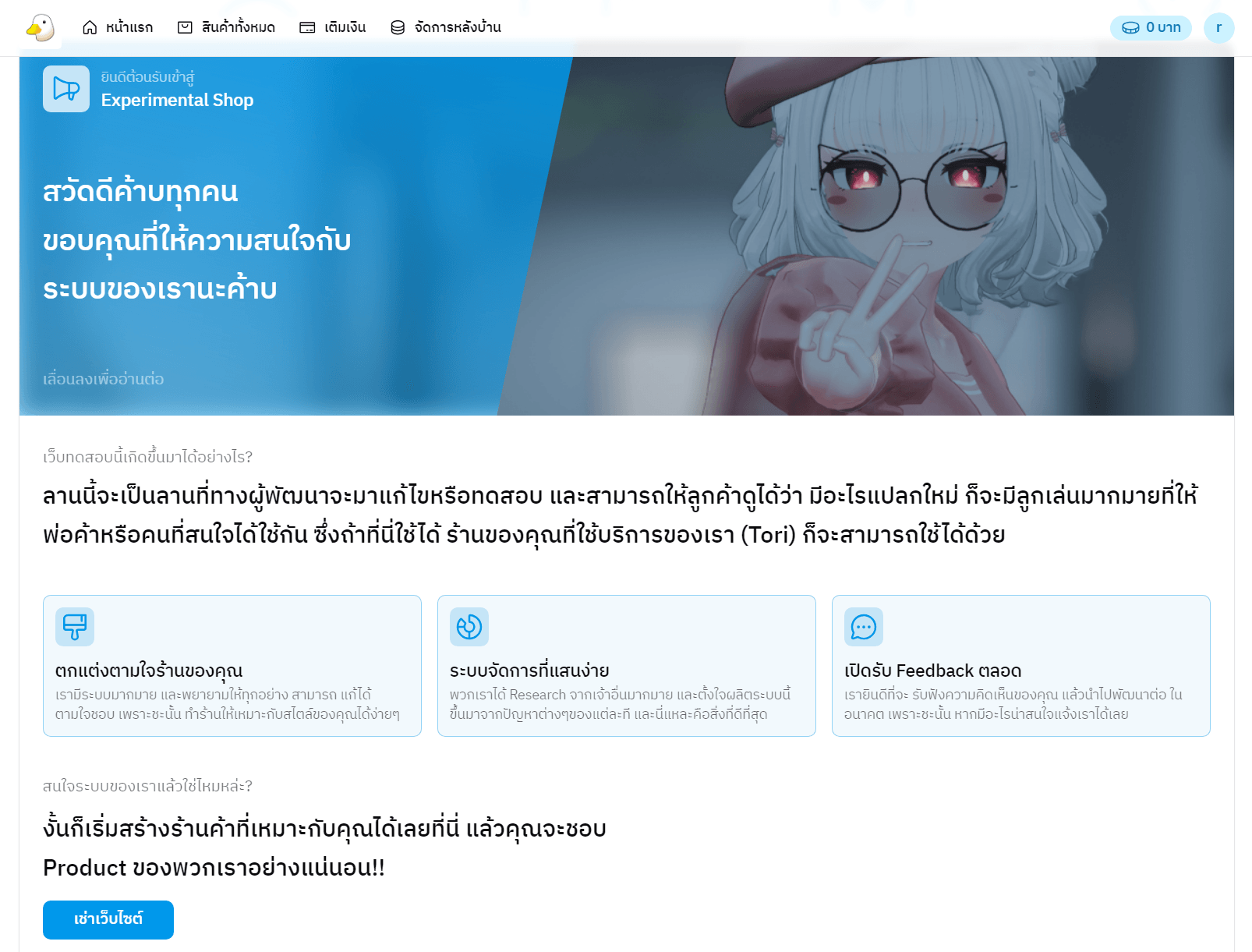
ตัวอย่างข้อมูลเกี่ยวกับร้าน
ตัวอย่างข้อมูลร้านค้า

ตัวอย่าง HTML
html
<div class="space-y-0 overflow-hidden rounded-2xl border bg-white">
<div class="relative h-[385px] overflow-hidden bg-[url(https://m1r.ai/9/7icdy.jpg)] px-6 py-6 text-white">
<div class="absolute w-full left-0 lg:left-[-200px] top-[-200px] h-[1000px] lg:w-[700px] lg:rotate-12 bg-gradient-to-b from-[#0098EB] to-transparent backdrop-blur-md"></div>
<div class="relative z-10 flex h-full flex-col justify-between items-center lg:items-start">
<div class="flex items-center gap-3">
<div class="flex h-12 w-12 items-center justify-center rounded-lg bg-[#C5E5F7]">
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="#0098EB" viewBox="0 0 256 256"><path d="M240,120a48.05,48.05,0,0,0-48-48H152.2c-2.91-.17-53.62-3.74-101.91-44.24A16,16,0,0,0,24,40V200a16,16,0,0,0,26.29,12.25c37.77-31.68,77-40.76,93.71-43.3v31.72A16,16,0,0,0,151.12,214l11,7.33A16,16,0,0,0,186.5,212l11.77-44.36A48.07,48.07,0,0,0,240,120ZM40,199.93V40h0c42.81,35.91,86.63,45,104,47.24v65.48C126.65,155,82.84,164.07,40,199.93Zm131,8,0,.11-11-7.33V168h21.6ZM192,152H160V88h32a32,32,0,1,1,0,64Z"></path></svg>
</div>
<div class="space-y-0">
<p class="mt-1 text-sm opacity-60">ยินดีต้อนรับเข้าสู่</p>
<h1 class="text-lg font-medium">Experimental Shop</h1>
</div>
</div>
<div class="max-w-[400px] text-3xl font-medium leading-[50px] lg:text-left text-center">
สวัดดีค้าบทุกคน
<br />
ขอบคุณที่ให้ความสนใจกับ
<br />
ระบบของเรานะค้าบ
</div>
<div class="animate-pulse opacity-60">เลื่อนลงเพื่ออ่านต่อ</div>
</div>
</div>
<div class="space-y-10 p-6 py-8">
<div class="space-y-2">
<h1 class="opacity-60">เว็บทดสอบนี้เกิดขึ้นมาได้อย่างไร?</h1>
<p class="text-2xl font-medium leading-[40px]">ลานนี้จะเป็นลานที่ทางผู้พัฒนาจะมาแก้ไขหรือทดสอบ และสามารถให้ลูกค้าดูได้ว่า มีอะไรแปลกใหม่ ก็จะมีลูกเล่นมากมายที่ให้พ่อค้าหรือคนที่สนใจได้ใช้กัน ซึ่งถ้าที่นี่ใช้ได้ ร้านของคุณที่ใช้บริการของเรา (Tori) ก็จะสามารถใช้ได้ด้วย</p>
</div>
<div class="grid lg:grid-cols-3 gap-4">
<div class="space-y-3 rounded-lg border border-[#0098EB]/40 bg-[#F2F9FD] p-3">
<div class="flex h-10 w-10 items-center justify-center rounded-lg bg-[#C5E5F7]">
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="#0098EB" viewBox="0 0 256 256"><path d="M216,24H72A40,40,0,0,0,32,64v72a24,24,0,0,0,24,24h48l-7.89,46.67A8.42,8.42,0,0,0,96,208a32,32,0,0,0,64,0,8.42,8.42,0,0,0-.11-1.33L152,160h48a24,24,0,0,0,24-24V32A8,8,0,0,0,216,24ZM72,40H176V80a8,8,0,0,0,16,0V40h16v64H48V64A24,24,0,0,1,72,40ZM200,144H152a16,16,0,0,0-15.84,18.26l0,.2L144,208.6a16,16,0,0,1-32,0l7.8-46.14,0-.2A16,16,0,0,0,104,144H56a8,8,0,0,1-8-8V120H208v16A8,8,0,0,1,200,144Z"></path></svg>
</div>
<div class="space-y-0">
<h1 class="text-lg font-medium">ตกแต่งตามใจร้านของคุณ</h1>
<p class="text-sm opacity-60">เรามีระบบมากมาย และพยายามให้ทุกอย่าง สามารถ แก้ได้ ตามใจชอบ เพราะชะนั้น ทำร้านให้เหมาะกับสไตล์ของคุณได้ง่ายๆ</p>
</div>
</div>
<div class="space-y-3 rounded-lg border border-[#0098EB]/40 bg-[#F2F9FD] p-3">
<div class="flex h-10 w-10 items-center justify-center rounded-lg bg-[#C5E5F7]">
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="#0098EB" viewBox="0 0 256 256"><path d="M137.39,24.06A16,16,0,0,0,120,40V80.67a15.86,15.86,0,0,0,13.25,15.76A32,32,0,1,1,96,129.68c-.41-8.22,1.27-15,5-20.26h0a15.86,15.86,0,0,0-1.69-20.47L71.69,60.68a16,16,0,0,0-23.63,1.1A103.6,103.6,0,0,0,55,202.05,103.24,103.24,0,0,0,128,232h1.49A104.3,104.3,0,0,0,232,129.48C232.75,75.18,191.19,28.88,137.39,24.06ZM60.32,71.94l27.61,28.19,0,.06A43.29,43.29,0,0,0,80.44,120H40.36A87.13,87.13,0,0,1,60.32,71.94ZM40.37,136h40.3A48,48,0,0,0,120,175.34v40.3A88,88,0,0,1,40.37,136Zm149.77,54.14A87.45,87.45,0,0,1,136,215.61V175.34a47.55,47.55,0,0,0,24.73-12.23A48,48,0,0,0,136,80.66L136,40c45.52,4.08,80.67,43.28,80,89.25A87.45,87.45,0,0,1,190.14,190.14Z"></path></svg>
</div>
<div class="space-y-0">
<h1 class="text-lg font-medium">ระบบจัดการที่แสนง่าย</h1>
<p class="text-sm opacity-60">พวกเราได้ Research จากเจ้าอื่นมากมาย และตั้งใจผลิตระบบนี้ขึ้นมาจากปัญหาต่างๆของแต่ละที และนี่แหละคือสิ่งที่ดีที่สุด</p>
</div>
</div>
<div class="space-y-3 rounded-lg border border-[#0098EB]/40 bg-[#F2F9FD] p-3">
<div class="flex h-10 w-10 items-center justify-center rounded-lg bg-[#C5E5F7]">
<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32" fill="#0098EB" viewBox="0 0 256 256"><path d="M140,128a12,12,0,1,1-12-12A12,12,0,0,1,140,128ZM84,116a12,12,0,1,0,12,12A12,12,0,0,0,84,116Zm88,0a12,12,0,1,0,12,12A12,12,0,0,0,172,116Zm60,12A104,104,0,0,1,79.12,219.82L45.07,231.17a16,16,0,0,1-20.24-20.24l11.35-34.05A104,104,0,1,1,232,128Zm-16,0A88,88,0,1,0,51.81,172.06a8,8,0,0,1,.66,6.54L40,216,77.4,203.53a7.85,7.85,0,0,1,2.53-.42,8,8,0,0,1,4,1.08A88,88,0,0,0,216,128Z"></path></svg>
</div>
<div class="space-y-0">
<h1 class="text-lg font-medium">เปิดรับ Feedback ตลอด</h1>
<p class="text-sm opacity-60">เรายินดีที่จะ รับฟังความคิดเห็นของคุณ แล้วนำไปพัฒนาต่อ ในอนาคต เพราะชะนั้น หากมีอะไรน่าสนใจแจ้งเราได้เลย</p>
</div>
</div>
</div>
<div class="space-y-3">
<p class="opacity-60">สนใจระบบของเราแล้วใช่ไหมหล่ะ?</p>
<h1 class="text-2xl font-medium leading-[40px] max-w-[600px]">งั้นก็เริ่มสร้างร้านค้าที่เหมาะกับคุณได้เลยที่นี่ แล้วคุณจะชอบ Product ของพวกเราอย่างแน่นอน!!</h1>
<button class="rounded-lg bg-[#0098EB] px-8 py-2 font-medium text-white">เช่าเว็บไซต์</button>
</div>
</div>
</div>html
<style>
.absolute{
position: absolute;
}
.relative{
position: relative;
}
.left-0{
left: 0px;
}
.top-\[-200px\]{
top: -200px;
}
.z-10{
z-index: 10;
}
.mx-auto{
margin-left: auto;
margin-right: auto;
}
.mt-1{
margin-top: 0.25rem;
}
.flex{
display: flex;
}
.grid{
display: grid;
}
.h-10{
height: 2.5rem;
}
.h-12{
height: 3rem;
}
.h-\[1000px\]{
height: 1000px;
}
.h-\[385px\]{
height: 385px;
}
.h-full{
height: 100%;
}
.w-10{
width: 2.5rem;
}
.w-12{
width: 3rem;
}
.w-full{
width: 100%;
}
.max-w-\[1248px\]{
max-width: 1248px;
}
.max-w-\[400px\]{
max-width: 400px;
}
.max-w-\[600px\]{
max-width: 600px;
}
@keyframes pulse{
50%{
opacity: .5;
}
}
.animate-pulse{
animation: pulse 2s cubic-bezier(0.4, 0, 0.6, 1) infinite;
}
.items-center{
align-items: center;
}
.justify-center{
justify-content: center;
}
.justify-between{
justify-content: space-between;
}
.gap-3{
gap: 0.75rem;
}
.gap-4{
gap: 1rem;
}
.space-y-0 > :not([hidden]) ~ :not([hidden]){
--tw-space-y-reverse: 0;
margin-top: calc(0px * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(0px * var(--tw-space-y-reverse));
}
.space-y-10 > :not([hidden]) ~ :not([hidden]){
--tw-space-y-reverse: 0;
margin-top: calc(2.5rem * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(2.5rem * var(--tw-space-y-reverse));
}
.space-y-2 > :not([hidden]) ~ :not([hidden]){
--tw-space-y-reverse: 0;
margin-top: calc(0.5rem * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(0.5rem * var(--tw-space-y-reverse));
}
.space-y-3 > :not([hidden]) ~ :not([hidden]){
--tw-space-y-reverse: 0;
margin-top: calc(0.75rem * calc(1 - var(--tw-space-y-reverse)));
margin-bottom: calc(0.75rem * var(--tw-space-y-reverse));
}
.overflow-hidden{
overflow: hidden;
}
.rounded-2xl{
border-radius: 1rem;
}
.rounded-lg{
border-radius: 0.5rem;
}
.border{
border-width: 1px;
}
.border-\[\#0098EB\]\/40{
border-color: rgb(0 152 235 / 0.4);
}
.bg-\[\#0098EB\]{
--tw-bg-opacity: 1;
background-color: rgb(0 152 235 / var(--tw-bg-opacity));
}
.bg-\[\#C5E5F7\]{
--tw-bg-opacity: 1;
background-color: rgb(197 229 247 / var(--tw-bg-opacity));
}
.bg-\[\#F2F9FD\]{
--tw-bg-opacity: 1;
background-color: rgb(242 249 253 / var(--tw-bg-opacity));
}
.bg-white{
--tw-bg-opacity: 1;
background-color: rgb(255 255 255 / var(--tw-bg-opacity));
}
.bg-\[url\(https\:\/\/m1r\.ai\/9\/7icdy\.jpg\)\]{
background-image: url(https://m1r.ai/9/7icdy.jpg);
}
.bg-gradient-to-b{
background-image: linear-gradient(to bottom, var(--tw-gradient-stops));
}
.from-\[\#0098EB\]{
--tw-gradient-from: #0098EB var(--tw-gradient-from-position);
--tw-gradient-to: rgb(0 152 235 / 0) var(--tw-gradient-to-position);
--tw-gradient-stops: var(--tw-gradient-from), var(--tw-gradient-to);
}
.to-transparent{
--tw-gradient-to: transparent var(--tw-gradient-to-position);
}
.p-3{
padding: 0.75rem;
}
.p-6{
padding: 1.5rem;
}
.px-6{
padding-left: 1.5rem;
padding-right: 1.5rem;
}
.px-8{
padding-left: 2rem;
padding-right: 2rem;
}
.py-2{
padding-top: 0.5rem;
padding-bottom: 0.5rem;
}
.py-4{
padding-top: 1rem;
padding-bottom: 1rem;
}
.py-6{
padding-top: 1.5rem;
padding-bottom: 1.5rem;
}
.py-8{
padding-top: 2rem;
padding-bottom: 2rem;
}
.text-center{
text-align: center;
}
.text-2xl{
font-size: 1.5rem;
line-height: 2rem;
}
.text-3xl{
font-size: 1.875rem;
line-height: 2.25rem;
}
.text-lg{
font-size: 1.125rem;
line-height: 1.75rem;
}
.text-sm{
font-size: 0.875rem;
line-height: 1.25rem;
}
.font-medium{
font-weight: 500;
}
.leading-\[40px\]{
line-height: 40px;
}
.leading-\[50px\]{
line-height: 50px;
}
.text-white{
--tw-text-opacity: 1;
color: rgb(255 255 255 / var(--tw-text-opacity));
}
.opacity-60{
opacity: 0.6;
}
.backdrop-blur-md{
--tw-backdrop-blur: blur(12px);
backdrop-filter: var(--tw-backdrop-blur) var(--tw-backdrop-brightness) var(--tw-backdrop-contrast) var(--tw-backdrop-grayscale) var(--tw-backdrop-hue-rotate) var(--tw-backdrop-invert) var(--tw-backdrop-opacity) var(--tw-backdrop-saturate) var(--tw-backdrop-sepia);
}
@media (min-width: 1024px){
.lg\:left-\[-200px\]{
left: -200px;
}
.lg\:w-\[700px\]{
width: 700px;
}
.lg\:rotate-12{
--tw-rotate: 12deg;
transform: translate(var(--tw-translate-x), var(--tw-translate-y)) rotate(var(--tw-rotate)) skewX(var(--tw-skew-x)) skewY(var(--tw-skew-y)) scaleX(var(--tw-scale-x)) scaleY(var(--tw-scale-y));
}
.lg\:grid-cols-3{
grid-template-columns: repeat(3, minmax(0, 1fr));
}
.lg\:items-start{
align-items: flex-start;
}
.lg\:text-left{
text-align: left;
}
}
div#information-card {
padding: 0;
border: 0;
background: transparent;
}
</style>